Medien hochladen und einbinden
Bevor Sie Bilder hochladen, sollen diese webmässig bereitgestellt werden:
Bilder verkleinern, so dass die Datei max. 500Kb gross ist.
Mit einem Programm (ich liebe IrfanView) lässt sich dies bequem bewerkstelligen.
Ändern Sie den Wert dpi (Dot per Inch) auf 72 und die Masse des Bildes auf ca. 1000px breit und 600px gross.
Das ist jedoch nur eine ungefähre Angabe, die auch variieren kann.
Wichtig ist auch die Bezeichnung der Bilddatei:
verwenden Sie kurze Namen ohne „Beschreibung des Bildes“.
Besser „home1.jpg“ „portrait1.jpg“ , als
„Arosa 2015 Kurs mit Armin.jpg“
Verwenden Sie keine Leerschläge in allen Dateinamen!
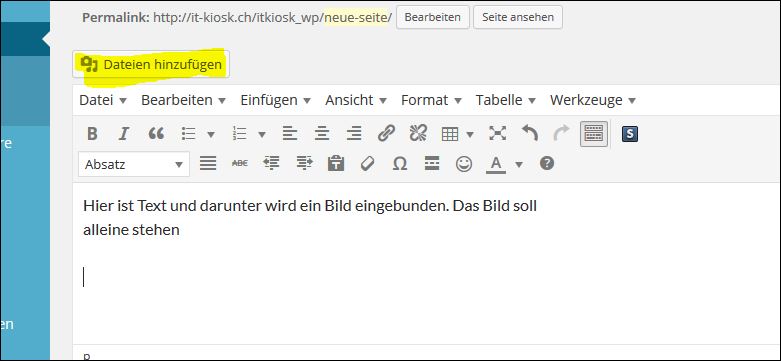
Beispiel:
Hier ist Text und darunter wird ein Bild eingebunden. Das Bild soll alleine (frei) stehen

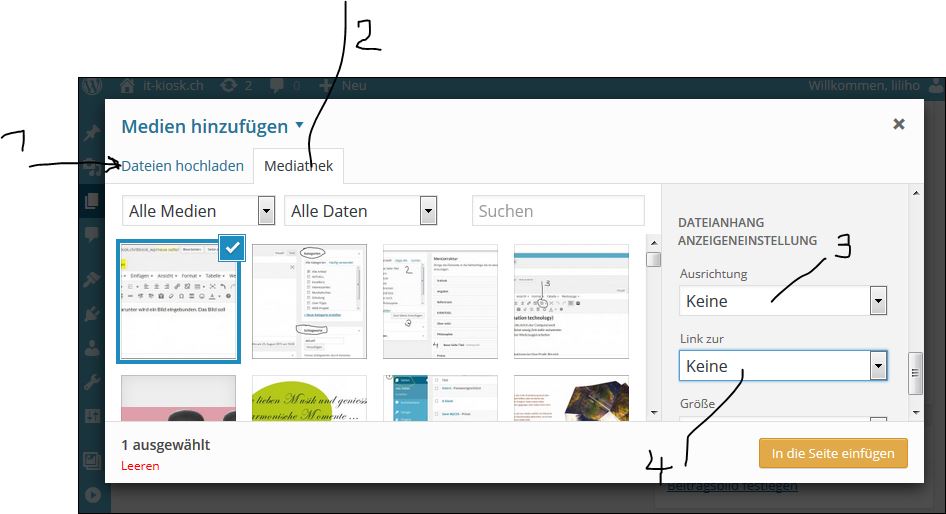
Zum Einbinden eines Bildes klicken Sie auf [Dateien hinzufügen]. Nun wird automatisch die Medien-Rubrik geöffnet und Sie wählen entweder ein bereits vorhandes Bild aus oder laden dieses zuerst in die Medien-Bibliothek (1).
Achtung: die Datei wird in einen Standard-Ordner geladen und dieser Ort wird nicht individuell gekennzeichnet. Daher ist ein passender Name für die Bilddatei u.U. wichtig.

Beim Einbinden des nun vorhandenen Bildes (2) werden ein paar Parameter gesetzt:
(3) Ausrichtung: freistehende Bilder haben keine Ausrichtung
(4) kein Link, andernfalls wird das Bild in Originalgrösse sep. gezeigt (ausprobieren!)
Grösse: wählen Sie Original oder eine andere Angabe (ausprobieren).
Auch ohne Ausrichtung (links) werden Bilder nebeneinander stehen, wenn Sie entsprechend klein sind.
Für mehrere Bilder in spez. Darstellung wird eine sog. Galerie verwendet. Je nach Galerie-Art sind andere Parameter und Arbeitsschritte nötig.
